Merhaba arkadaşlar bootstrap 3 derslerinin 6. kısmına hoşgeldiniz. Bu dersimizde jumbotronları öğreneceğiz.
Öncelikle dersimize jumbotronlar nedir onlarla ilgili bir bilgi verelim.
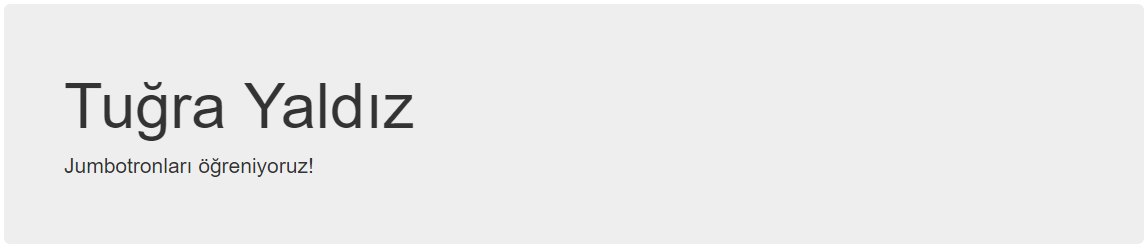
Jumbotronlar; daha fazla dikkat çekmek amacıyla içinde yazıyı büyük bir kutunun içine alarak gösterirler. Tanımımızı şöyle ekran görüntüsüyle de pekiştirelim;

Yukarıdaki ekran görüntüsünün kaynak kodları aynen şöyle;
<div class="jumbotron"> <!-- div tagımızın class'ına jumbotron ekledik --> <h1>Tuğra Yaldız</h1> <!-- div arasına içeriğimizi girdik --> <p>Jumbotronları öğreniyoruz!</p> </div> <!-- Div tagını kapattık. -->
Jumbotronların olayı bu arkadaşlar çok fazla sihiri yok. İçine dilediğiniz gibi resim,yazı, vs eklemesi yapabilirsiniz. Bir sonraki dersimizde görüşmek üzere hoşçakalın.
Tuğra Yaldız
Merhaba bu alanda kısaca kendimden bahsedeceğim. Adım Tuğra, 19 yaşındayım. Ticaret lisesi mezunuyum şuan Afyon Kocatepe Üniversitesinde İşletme bölümü okuyorum. Aslen Konyalıyım Afyonkarahisar'da ailemle birlikte yaşıyorum. Yaklaşık 11 senedir bilgisayarlarla içli dışlıyım son 6 senedir kendimi internete 2 yıldır ise Web Programlamaya verdim ileri derece PHP ve HTML biliyorum CSS Javascript Jquery için kendimi geliştirmeye devam ediyorum.. Yakında yayına çıkaracağım yyazilim.com için projeler geliştiriyorum. İş çözümleriniz için mail (iletisim@tugrayaldiz.com) atabilirsiniz. Şimdilik benden bu kadar eğer sende aramıza gelmek istersen mail listemize katılman yeterli kendine iyi bak. :) Not: Web programlama dersleri için https://www.w3schools.com adresini kaynak alıyorum.