Bootstrap 3 derslerinin 8. dersine hoşgeldiniz. Bu dersimizde bootstrap 3’deki alertlere değineceğiz.
Alertler bootstrap 3 de bizlere ikaz kutuları çıkarmamıza yarar hemen bir örnekle başlayalım.
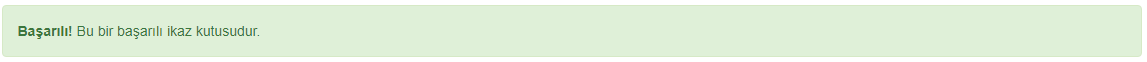
div tagımıza alert ve alert-success classlarını ekleyince aynen şöyle bir görüntü çıkacaktır;

Yukarıdaki örneğimizin kodları şu şekilde;
<div class="alert alert-success"> <strong>Başarılı!</strong> Bu bir başarılı ikaz kutusudur. </div>
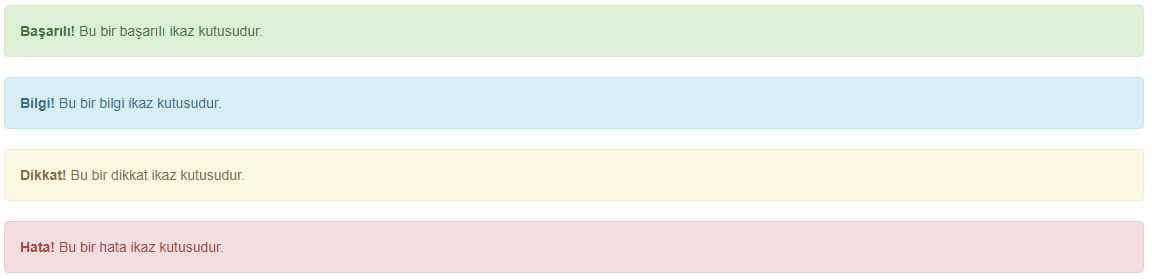
Bootstrap 3’deki ikaz kutuları başarılı, dikkat, bilgi ve hata olmak üzere 4 adettir. Haydi onlarında örneklerine bakalım.
Kodlarımız;
<div class="alert alert-success"> <strong>Başarılı!</strong> Bu bir başarılı ikaz kutusudur. </div> <div class="alert alert-info"> <strong>Bilgi!</strong> Bu bir bilgi ikaz kutusudur. </div> <div class="alert alert-warning"> <strong>Dikkat!</strong> Bu bir dikkat ikaz kutusudur. </div> <div class="alert alert-danger"> <strong>Hata!</strong> Bu bir hata ikaz kutusudur. </div>
Çıktımız ise şöyle;

Linkli ikaz kutuları
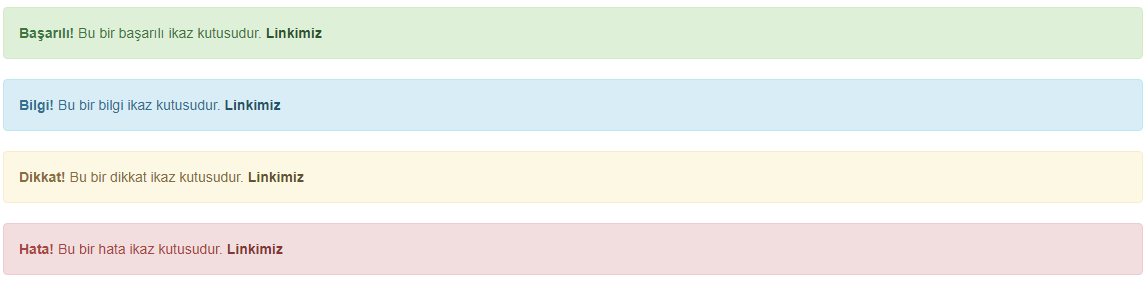
İkaz kutuları içerisinde bir de link verebilirsiniz hemen örnekle açıklayalım;
Kodumuz;
<div class="alert alert-success"> <strong>Başarılı!</strong> Bu bir başarılı ikaz kutusudur. <a href="#" class="alert-link">Linkimiz</a> </div> <div class="alert alert-info"> <strong>Bilgi!</strong> Bu bir bilgi ikaz kutusudur. <a href="#" class="alert-link">Linkimiz</a> </div> <div class="alert alert-warning"> <strong>Dikkat!</strong> Bu bir dikkat ikaz kutusudur. <a href="#" class="alert-link">Linkimiz</a> </div> <div class="alert alert-danger"> <strong>Hata!</strong> Bu bir hata ikaz kutusudur. <a href="#" class="alert-link">Linkimiz</a> </div>
Çıktımız;

Gördüğünüz gibi sadece link kısmını kalın yapmaya yarıyor öyle çok ta bir sihri yok açıkcası.
Kapanabilir ikaz kutuları
İkaz kutularının bir de kapanabilme özelliği vardır. Bu işlemi ikaz kutumuza extradan bir class ve div tagının içine a tagı ekleyerek yapıyoruz. Hemen örneğimize bakalım;
Kodumuz;
<div class="alert alert-success alert-dismissible"> <a href="#" title="kapat" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Başarılı!</strong> Bu bir kapanabilir başarılı ikaz kutusudur. </div> <div class="alert alert-info alert-dismissible"> <a href="#" title="kapat" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Bilgi!</strong> Bu bir kapanabilir bilgi ikaz kutusudur. </div> <div class="alert alert-warning alert-dismissible"> <a href="#" title="kapat" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Dikkat!</strong> Bu bir kapanabilir dikkat ikaz kutusudur. </div> <div class="alert alert-danger alert-dismissible"> <a href="#" title="kapat" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Hata!</strong> Bu bir kapanabilir hata ikaz kutusudur. </div>
Çıktımız;

Ayrıca ikaz kutularını efekt vererek kapatmak isterseniz, fade in class’ını div tagına eklemeniz yeterli olacaktır. Yani şöyle olacak;
<div class="alert alert-danger alert-dismissible fade in"> <a href="#" title="kapat" class="close" data-dismiss="alert" aria-label="close">×</a> <strong>Hata!</strong> Bu bir efektli kapanabilir hata ikaz kutusudur. </div>
Yukarıdaki kodlara dikkat ettiyseniz div tagına fade in class’ını eklemiş olduk.
Evet bu dersimizinde sonuna geldik eğer takıldığınız bir yer var ise yorumlardan bana ulaşabilirsiniz. Teşekkürler…