Merhaba, bootstrap derslerinin 2. bölümüne hoşgeldiniz arkadaşlar bu dersimizde bootstrap’ın grid (ızgara) sistemine değineceğiz.
Grid (Izgara) Sistemi Nedir?
Grid (ızgara) sistemi, ekranı 12 sütuna bölmenize yarayan bootstrap özelliğidir.
Ekranı 12’ye bölebileceğiniz gibi 3’e 4’e ya da 6’ya da bölebilirisiniz bu tamamen size kalmış birşey.
Grid (Izgara) Sistemi Nasıl Kullanılır?
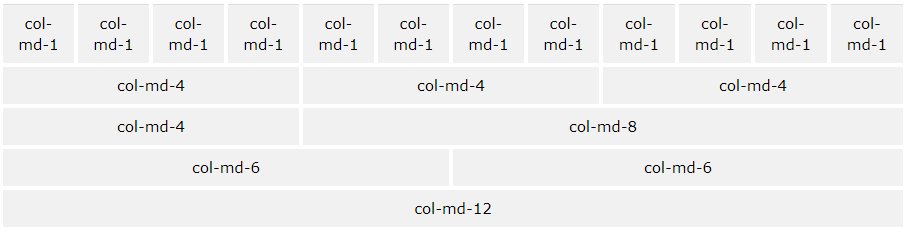
Grid (Izgara) sistemini kullanmak için div’lere class özelliği vermemiz gerekiyor. Mesela bir sayfayı satır 1’e bölmek için div’in class’ına col-md-12 vermemiz gerekiyor.
Aşağıdaki görselle daha iyi anlayacağınızı varsayıyorum.

Grid (Izgara) Sistemi Sınıfları
col-xs (mobil için)
col-sm (tablet için)
col-md (masaüstü pc için)
col-lg (daha büyük ekranlı pcler için)
Gridlerin Temel Yapısı
<div class="row"> <div class="col-*-*"><!-- Buraya içerik --></div> <div class="col-*-*"><!-- Buraya içerik --></div> <div class="col-*-*"><!-- Buraya içerik --></div> <div class="col-*-*"><!-- Buraya içerik --></div> </div>
Yukarıdaki kodumuzda öncelikle div etiketi açıp class olarak row ekledik. Class’ı row olan div etiketinin içine ise sayfayı böleceğimiz class’lı divleri ekledik. col ‘dan gelen sonraki *’a hangi platform için olduğunu ondan sonraki *’a ise kaç sütun alan kapladığını yazacaksınız.
Örnekler
Örnek-1
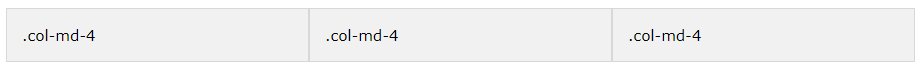
İlk örneğimde bir satırı 3 eşit parçaya böleceğim.
Kodumuz;
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div>
Çıktı;

Örnek-2
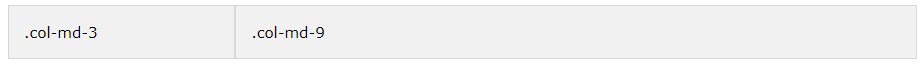
İkinci örneğimde bir satırı birbirine eşit olmadan böleceğim.
Kodumuz;
<div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-9">.col-md-9</div> </div>
Çıktı;

İkinci dersimizin de sonuna geldik arkadaşlar bu dersimizde size bootstrap’ın grid (ızgara) sistemi hakkında biraz bilgi verdim ileri ki derslerde grid sistemine biraz daha derinlemesine dalacağız. Tüm bootstrap derslerini bu linkten görebilirsiniz.