Merhaba, bu dersimizde bootstrap’ın varsayılan olarak html etiketlerine eklediği css özelliklerine değineceğiz.
Bootstrap Varsayılan HTML Yazı Büyüklüğü ve Satır Aralığı
Bootstrap’da varsayılan yazı büyüklüğü 14 px’dir. Satır aralığı ise 1.428’dir. Ayriyeten p etiketlerinin hesaplanan satır yüksekliğinin yarısına eşit alt kenar boşluğu bulunur. (Varsayılan olarak 10’px’dir.)
Bootstrap H Etiketleri
Kodlar;
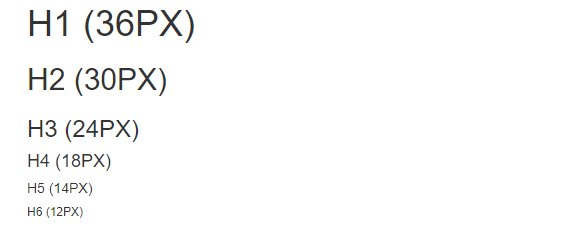
<div class="container"> <h1>H1 (36PX)</h1> <h2>H2 (30PX)</h2> <h3>H3 (24PX)</h3> <h4>H4 (18PX)</h4> <h5>H5 (14PX)</h5> <h6>H6 (12PX)</h6> </div>
Çıktı;

Small Etiketi
Bootstrap’da small etiketi, içinde olduğu etikete göre daha küçük olarak açıklama metnine benzer birşey ekler.
Kodlar;
<div class="container"> <h1>H1 (36PX) <small> small etiketi</small></h1> <h2>H2 (30PX)<small> small etiketi</small></h2> <h3>H3 (24PX)<small> small etiketi</small></h3> <h4>H4 (18PX)<small> small etiketi</small></h4> <h5>H5 (14PX)<small> small etiketi</small></h5> <h6>H6 (12PX)<small> small etiketi</small></h6> </div>
Çıktı;

Mark Etiketi
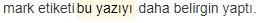
Mark etiketi içine aldığı yazıyı diğer yazılara göre daha belirgin yapar.
Kodlar;
<div class="container"> mark etiketi <mark> bu yazıyı </mark> daha belirgin yaptı. </div>
Çıktı;

abbr Etiketi
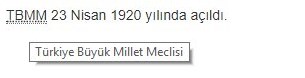
Abbr etiketi kısaltmaların açıklamasını eklemek için kullanılır.
Kodlar;
<div class="container"> <abbr title="Türkiye Büyük Millet Meclisi">TBMM</abbr> 23 Nisan 1920 yılında açıldı. </div>
Çıktı;

blockquote Etiketi
Blockquote etiketi yazıya alıntı efekti verir.
Kodlar;
<div class="container"> <blockquote> Şikayetçi, kötü huyludur. İyi huylu şikayet etmez, tahammül eder. <footer>Hz. Mevlana</footer> </blockquote> </div>
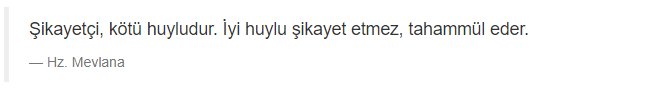
Çıktı;

Eğer hizalamayı sol taraftan yapmak isterseniz etikete
blockquote-reverse
class’ını ekleyin.
dl Etiketi
Dl etiketi liste yapmanıza yarar.
Kodlar;
<div class="container"> <h1>Alınacaklar Listesi</h1> <dl> <dt>Market</dt> <dd>Cips</dd> <dd>Kola</dd> <dt>Manav</dt> <dd>Muz</dd> </dl> </div>
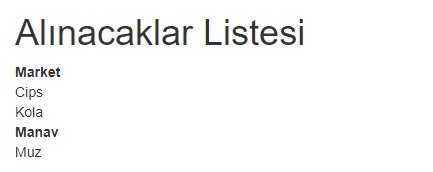
Çıktı;

code Etiketi
Code etiketi içine aldığı metini bir kutu içine alarak yazı rengini kırmızı yapar.
Kodlar;
<div class="container"> <h1>H Etiketleri</h1> Html'de başlık etiketleri <code>H1</code>,<code>H2</code>,<code>H3</code>,<code>H4</code>,<code>H5</code> ve <code>H6</code>'dır. </div>
Çıktı;

kbd Etiketi
Kbd etiketi, genelde klavye kısayollarını eklemek için kullanılan bir etikettir.
Kodlar;
<div class="container"> <h1>kbd etiketi</h1> <kbd>ctrl + p</kbd> tuşlarına basarak yazdırma işlemini gerçekleştirin. </div>
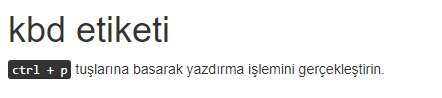
Çıktı;

pre Etiketi
Pre etiketi içine aldığı metini kutu içine alır.
Kodlar;
<div class="container"> <h1>pre Etiketi</h1> <pre> Pre etiketi içindeki bir yazı. </pre> </div>
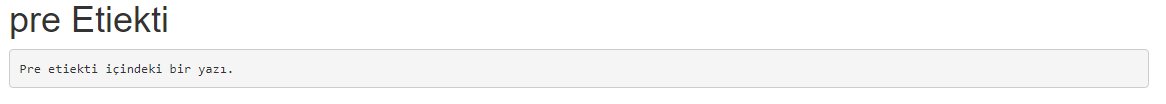
Çıktı;

Bağlamsal Renkler Ve Arkaplanlar
Yazıları verdiğimiz classlara göre stil belirler.
Bağlamsal Renkler
Kodlar;
<div class="container"> <h2>Bağlamsal Renkler</h2> <p class="text-muted">text-muted</p> <p class="text-primary">text-primary</p> <p class="text-success">text-success</p> <p class="text-info">text-info</p> <p class="text-warning">text-warning</p> <p class="text-danger">text-danger</p> </div>
Çıktı;

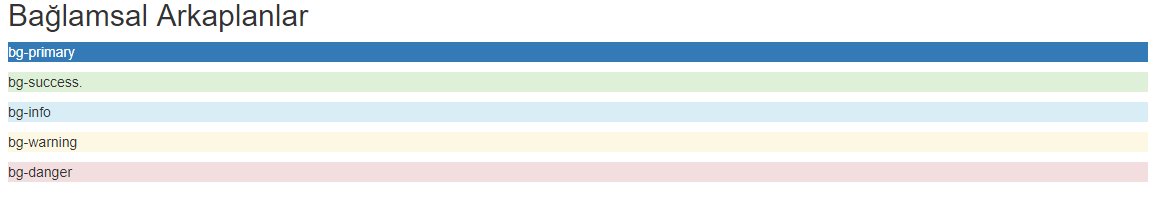
Bağlamsal Arkaplanlar
Kodlar;
<div class="container"> <h2>Bağlamsal Arkaplanlar</h2> <p class="bg-primary">bg-primary</p> <p class="bg-success">bg-success</p> <p class="bg-info">bg-info</p> <p class="bg-warning">bg-warning</p> <p class="bg-danger">bg-danger</p> </div>
Çıktı;

Diğer Classlar
| Class | Açıklama |
| lead | Paragrafı ön plana çıkarır. |
| small | Metinleri daha küçük gösterir. |
| text-left | Metini sola hizalar. |
| text-center | Metini ortalar. |
| text-right | Metini sağa hizalar. |
| text-justify | Metini her iki tarafa hizalar. |
| text-nowrap | Metini ekranın boyutuna göre hizalamaz. |
| text-lowercase | Metini küçük harflere çevirir. |
| text-uppercase | Metini büyük harflere çevirir. |
| text-capitalize | Metindeki kelimelerin ilk harflerini büyük yapar. |
| initialism | abbr etiketi içindeki metini daha küçük gösterir. |
| list-unstyled | Liste öğelerindeki varsayılan stilleri ve sol boşluğu kaldırır. Hem <ol> hem de <ul>etiketlerini kapsar. |
| list-inline | Tüm liste öğelerini tek bir satırda gösterir. |
| dl-horizontal | <dl> etiketleri içindeki <dd>ve <dt> elemanlarını yan yana gösterir. |
| pre-scrollable | <pre> etiketini kaydırılabilir yapar. |
Bir dersin daha sonuna geldik arkadaşlar eğer takıldığınız yerler olursa bana iletişim formundan ulaşabilirsiniz. Tüm bootstrap derslerini bu linkten görebilirsiniz.