Merhaba, HTML’de Yazı Büyüklüğü Ayarlama başlıklı yazıma hoşgeldiniz bu yazımda html’de yazı fontu nasıl ayarlanır onu göstereceğim. Öyleyse başlayalım.
İlk olarak ölçü birimlerine değinelim.
1. Ölçü Birimi = PX (Pixel)
Dijital göstergelerde görüntünün elde edilmesini sağlayan ve kontrol edilebilen en küçük birimdir.
2. Ölçü Birimi PT (Punto)
Punto, yazıların genel ölçü birimidir, fakat html’de genelde pixel kullanılır.
3. Ölçü Birimi EM
Em bağıl ölçü birimidir.Yani body etiketindeki font-size kısmına göre hem büyür hem küçülür.
4. Ölçü Birimi %
% (yüzde) de aynı em gibi bağıl ölçü birimidir. body tagındaki font-size kısmındaki yazı büyüklüğüne göre kendini ölçülemektedir.
Ek bilgi: 16px = 1em = 100% = 12pt
Ölçü birimleri bitti hadi örneklere geçelim.
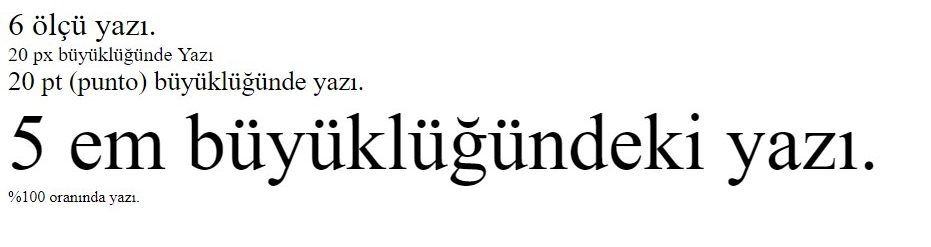
<font size="6">6 ölçü yazı.</font> <font style="font-size: 20px">20 px büyüklüğünde Yazı</font> <font style="font-size: 20pt">20 pt (punto) büyüklüğünde yazı.</font> <font style="font-size: 5em">5 em büyüklüğündeki yazı.</font> <font style="font-size: 100%">%100 oranında yazı.</font>
Alacağınız çıktı şöyle olmalıdır.